カットラインの作り方(illustrator)
方法1: 「画像トレース」を使った方法
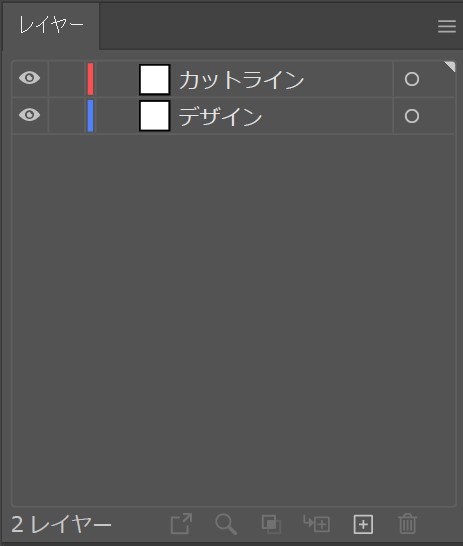
1.レイヤーを作成し、「カットライン」レイヤーで作業を行います。
どこまでがデザインで、どの部分がカットラインか区別するために、レイヤー分けが必要となります。
「カットライン」レイヤーにはデザインをコピーしたものを用意しておきましょう。

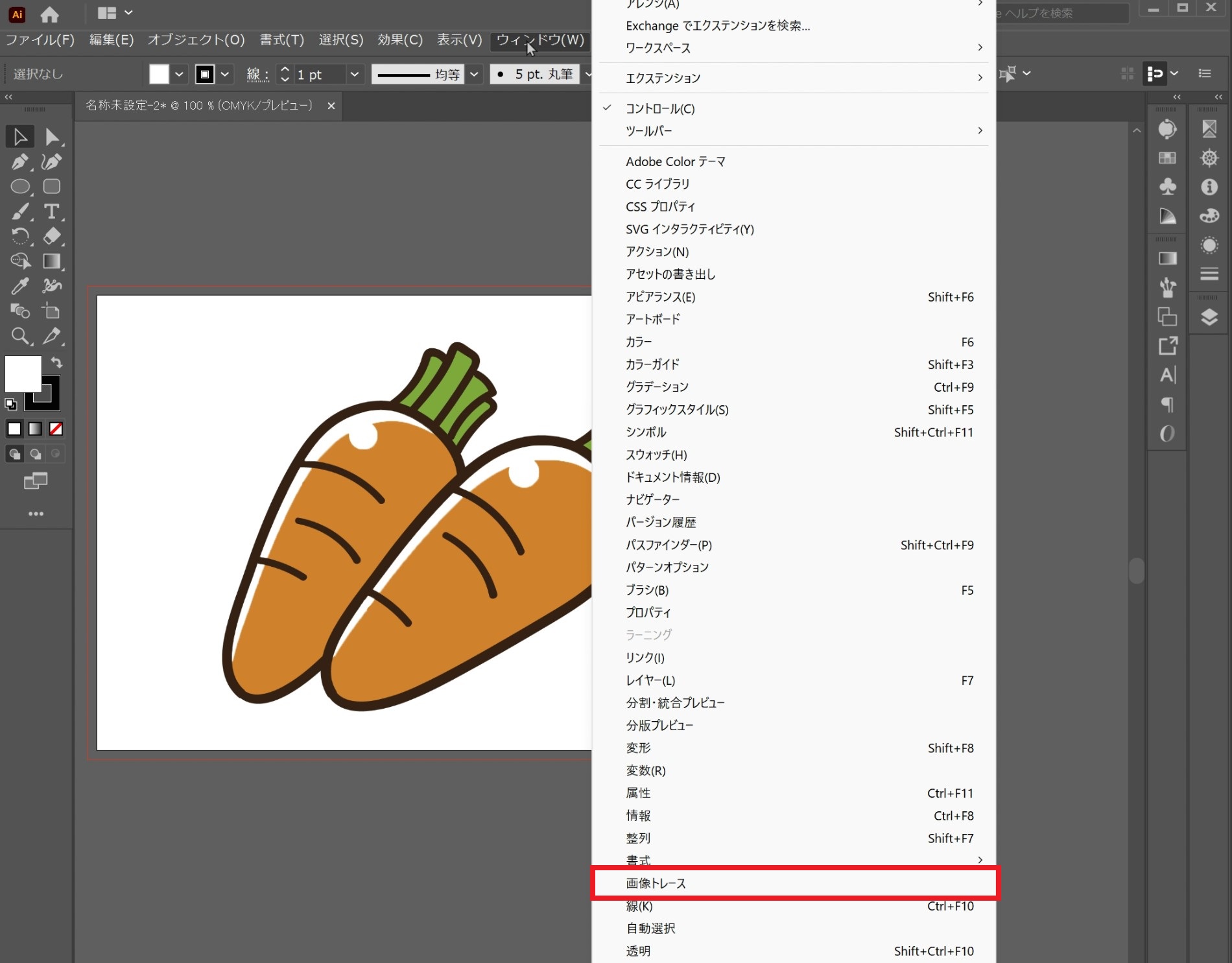
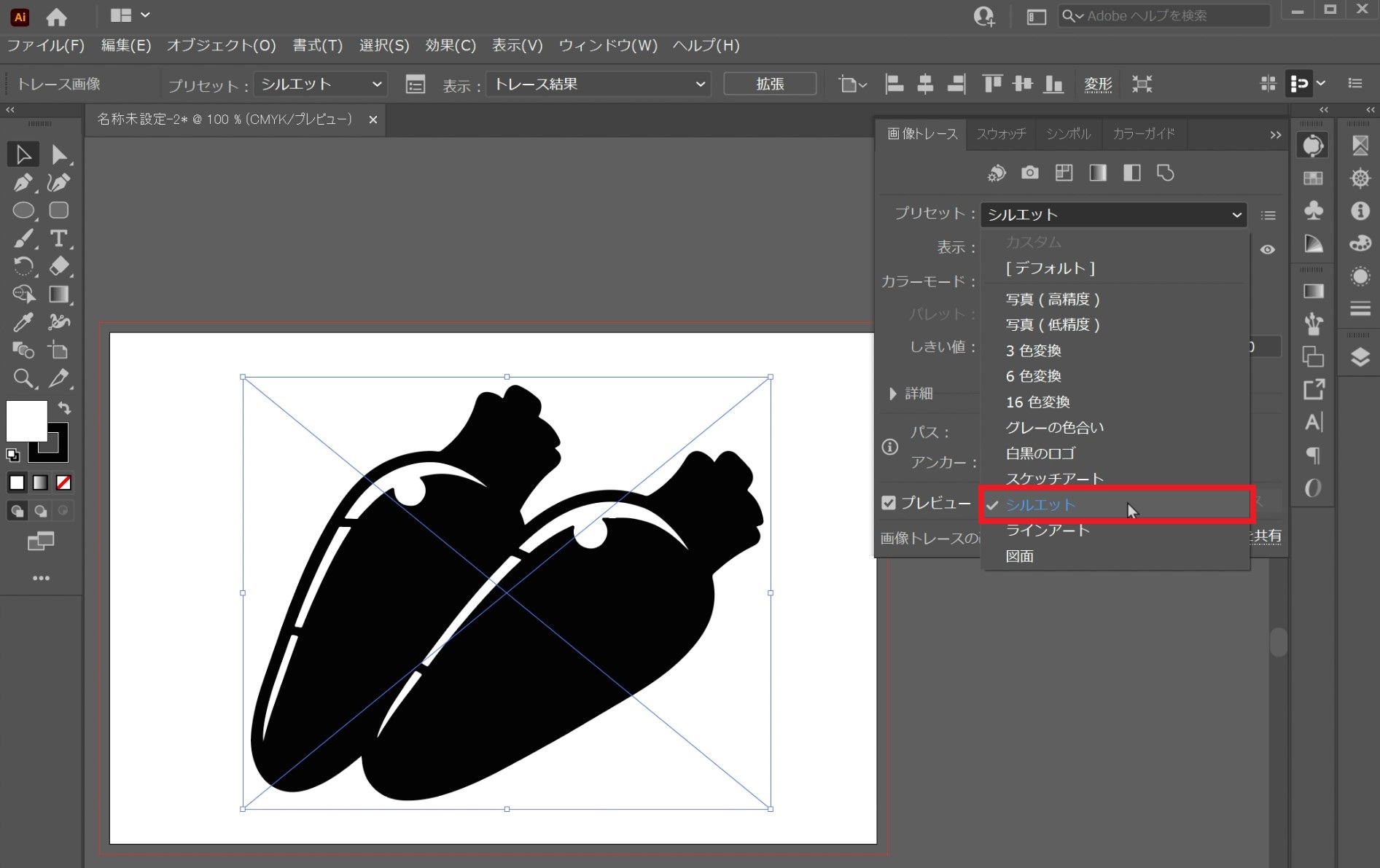
2. カットパスを作りたいイラストを選択した状態で「ウインドウ > 画像トレース」をクリックし、「画像トレース」パネルを表示させます。

3. 「プリセットメニュー > シルエット」をクリックすると、色のついた部分が黒く塗りつぶされます。

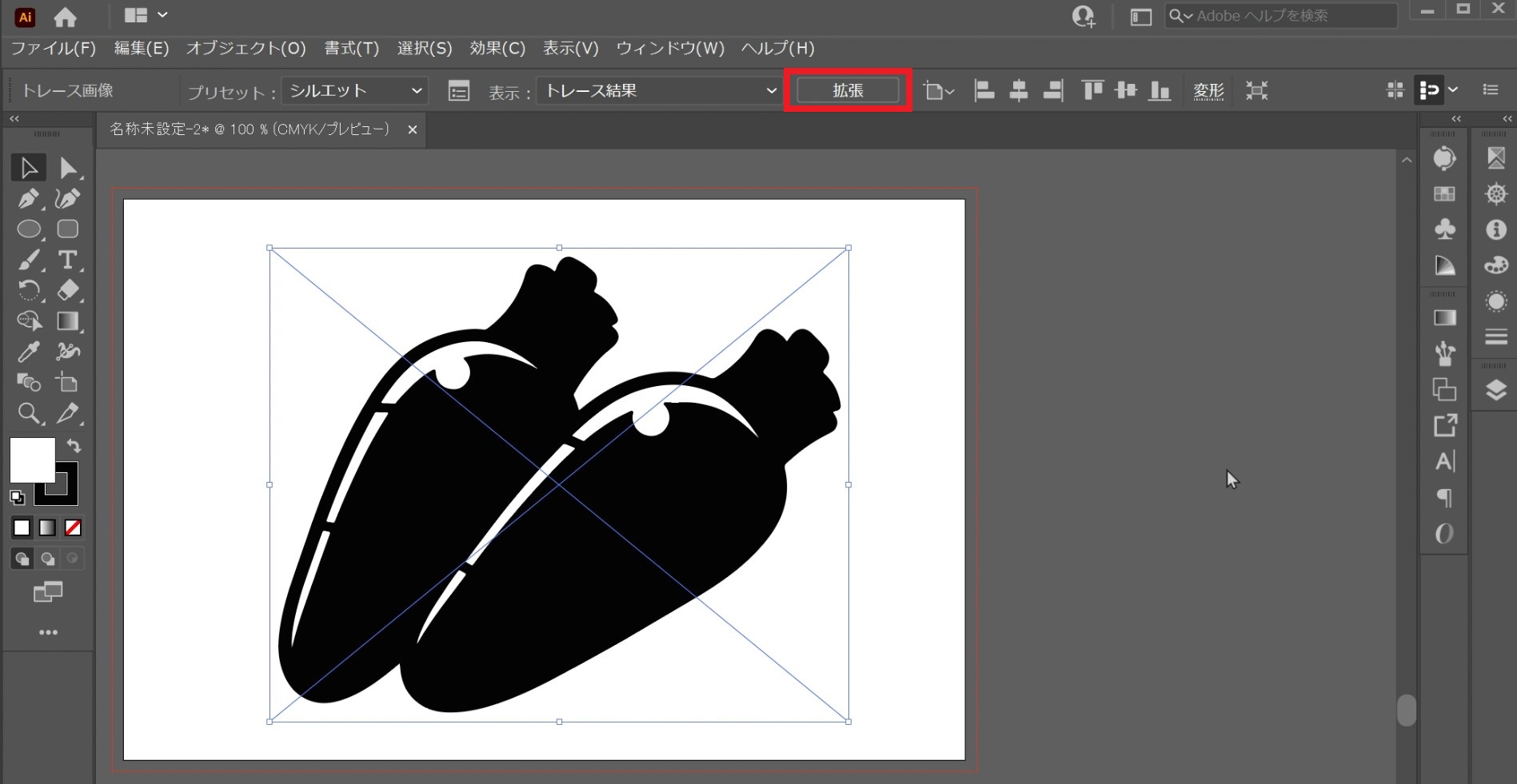
4.「拡張」をクリックします。

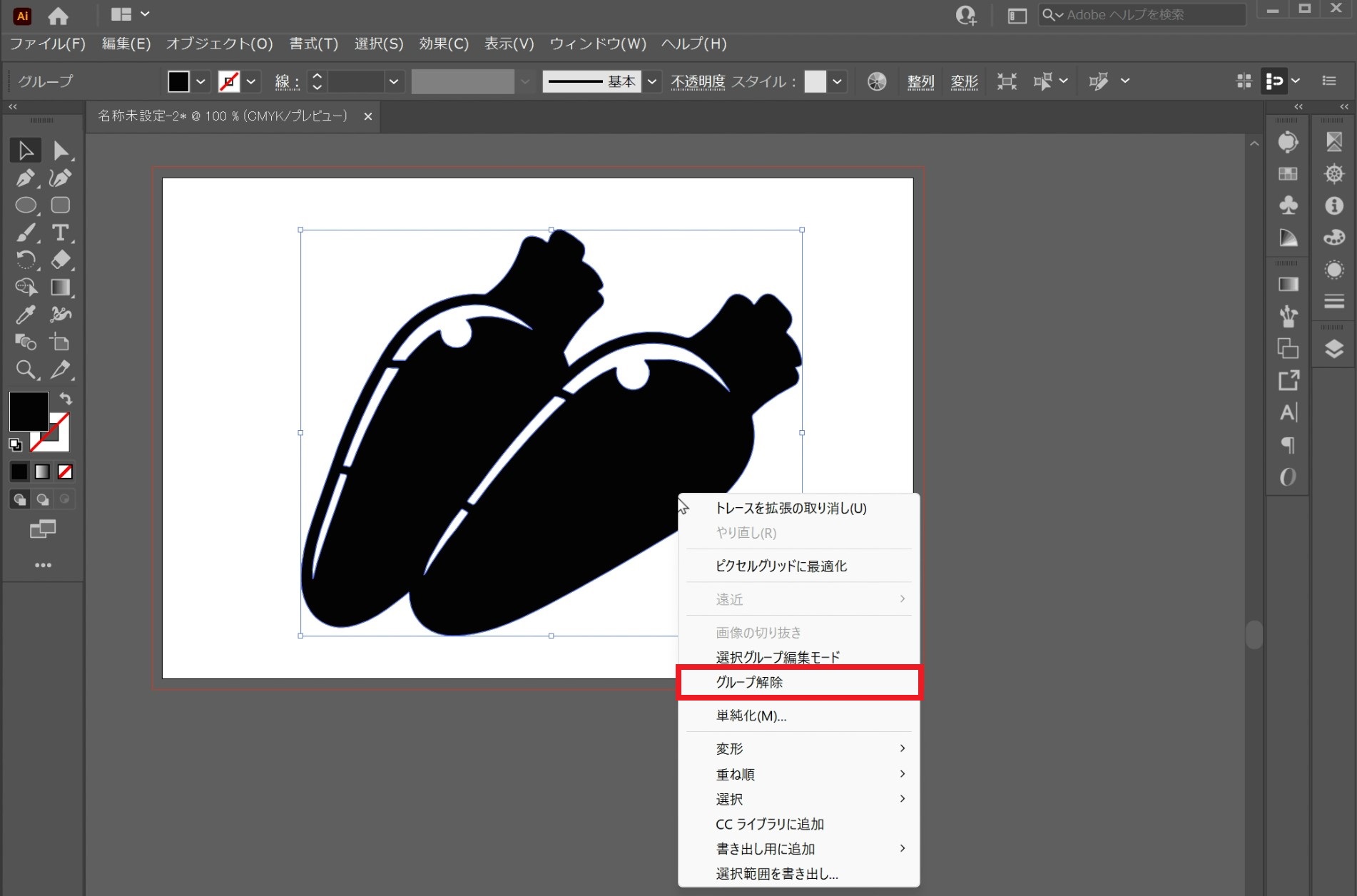
(白抜き部分が残っている場合)
5.イラストを右クリックし「グループ解除」 をクリックします。

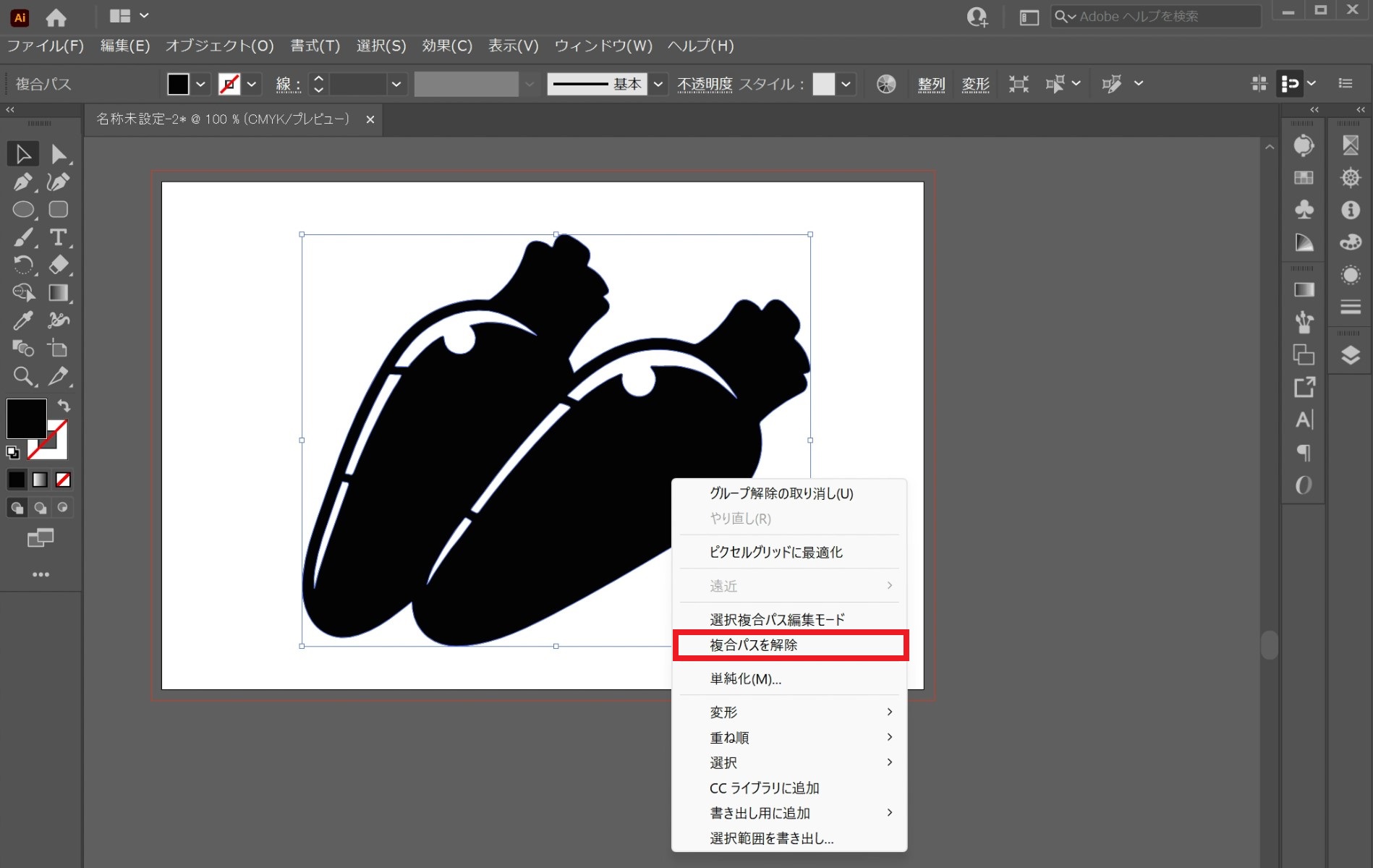
(白抜き部分が残っている場合)
6. 「複合パスを解除」をクリックします。

(白抜き部分が残っている場合)
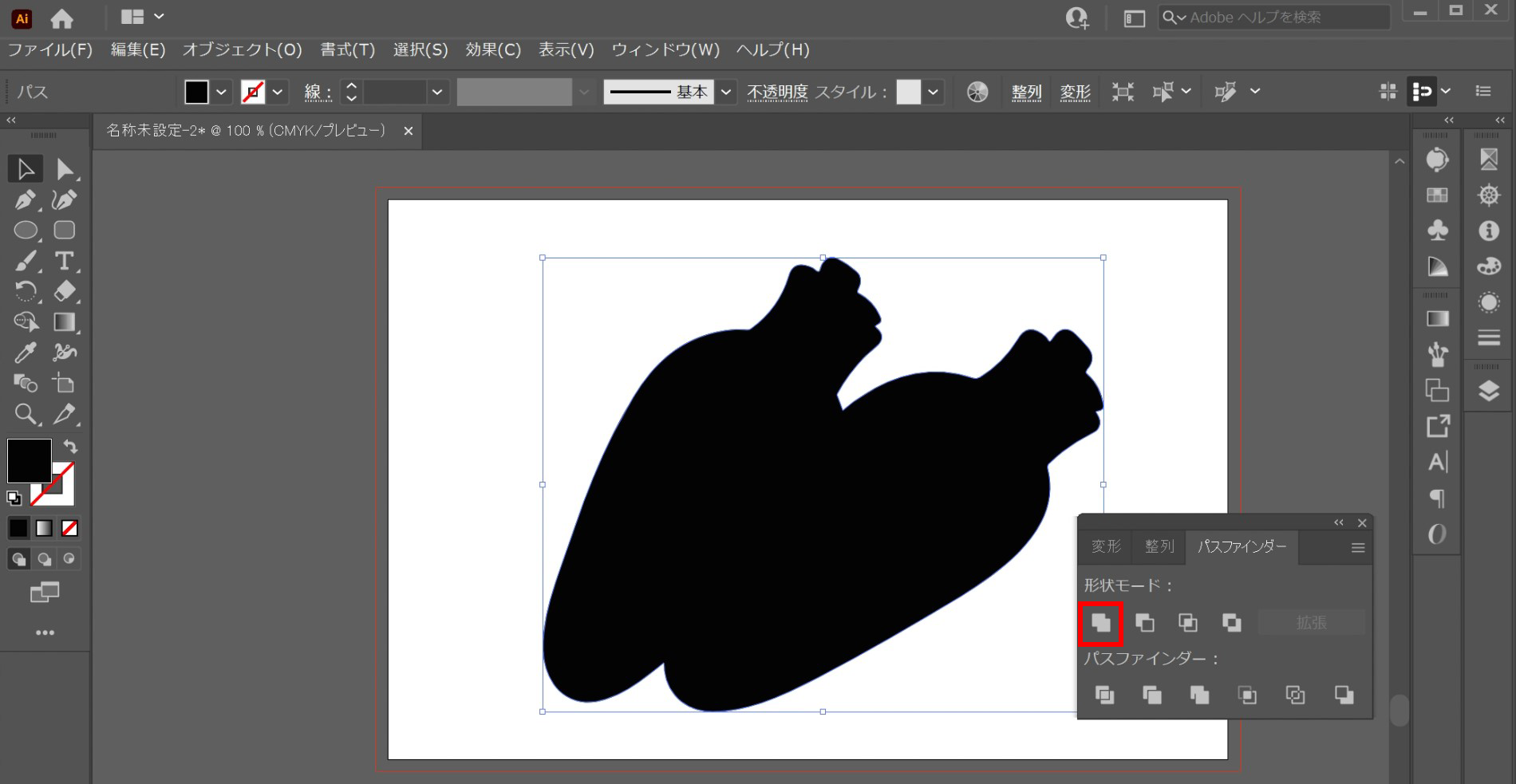
7.「ウィンドウ>パスファインダー」を表示し、「合体」の形状モードをクリックすると、白抜き部分が消えます。

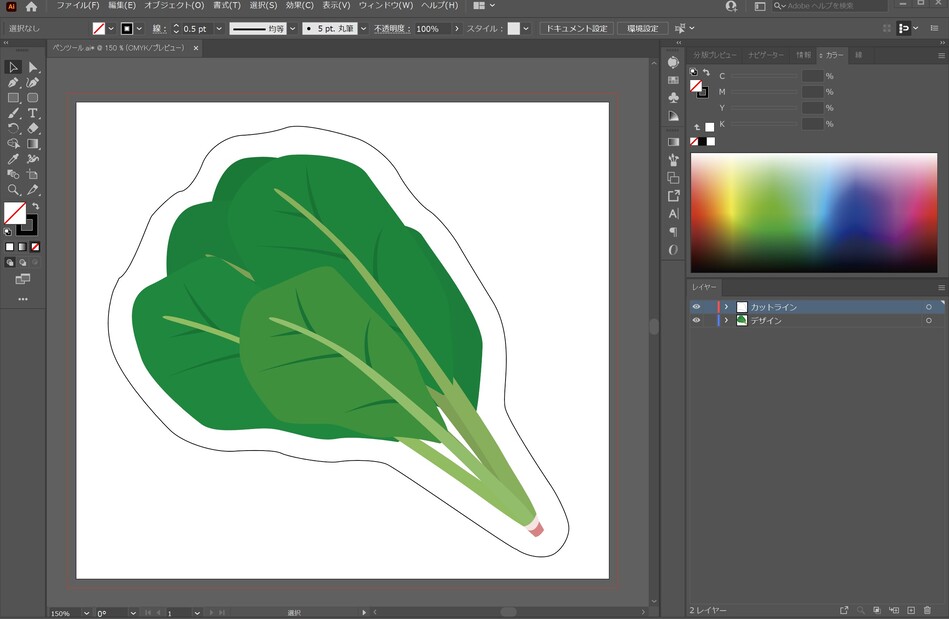
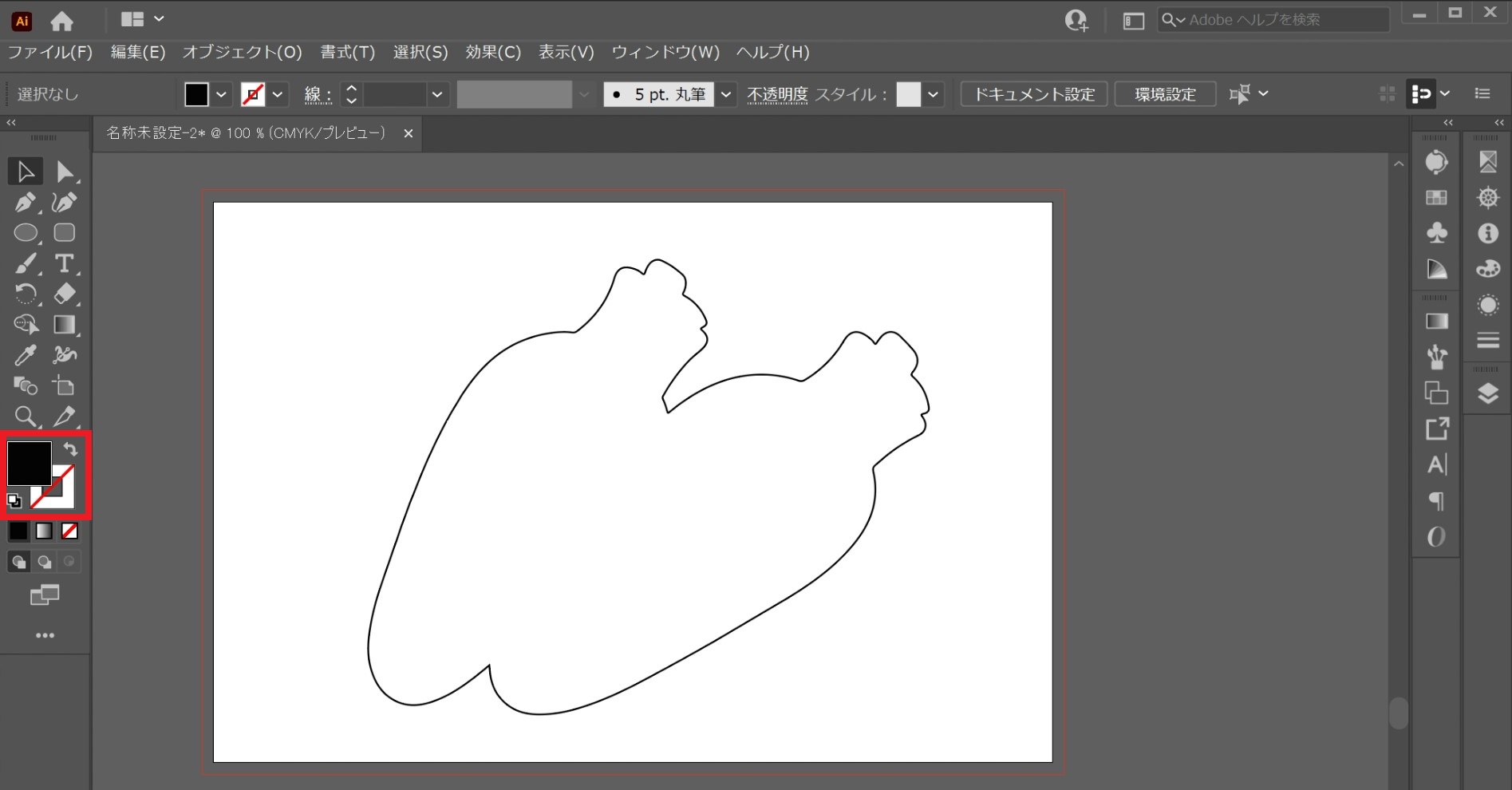
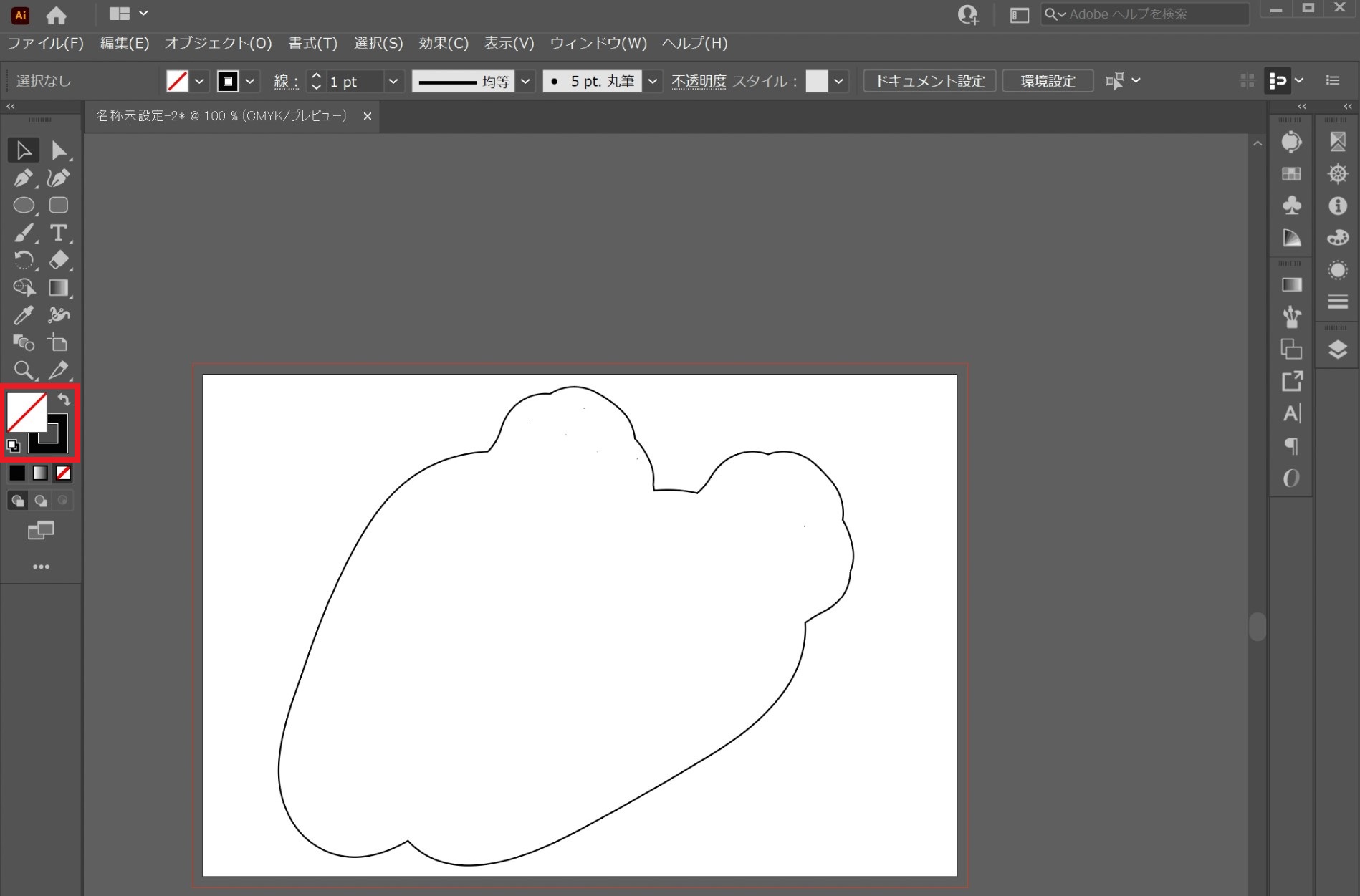
8.塗りと線の色を反対にすると、イラストの輪郭に沿ったパスが完成しました。 ここまでできたら、後はカットラインにサイズを合わせるだけです!

9.カットラインとデザインの隙間を3mm以上空ける作業を行います。
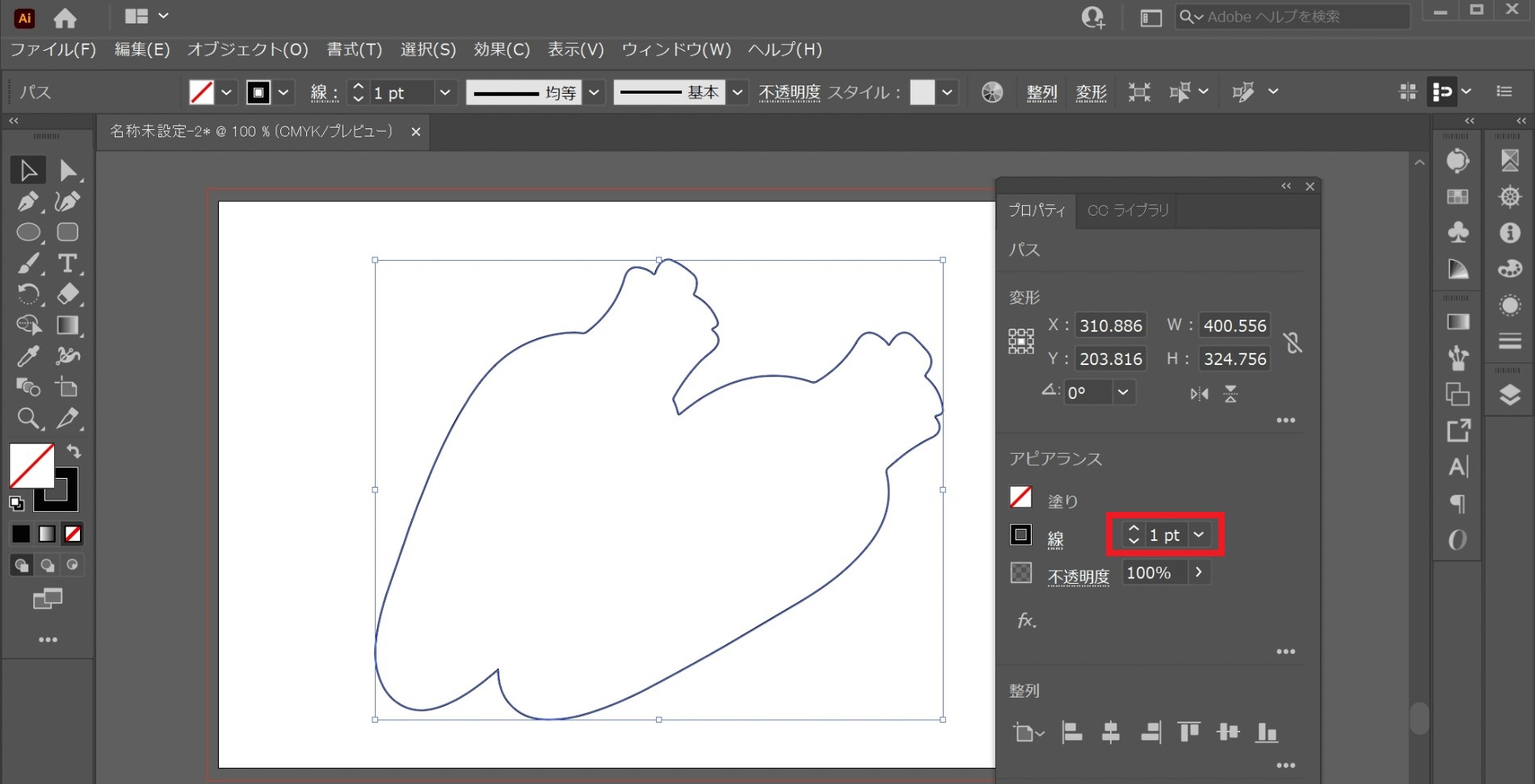
「プロパティ」を開き、アピアランスの線にお好きな太さを入力してください。今回は試しに20mmと入れてみます。
(最低6mm以上)

太い枠線ができました。

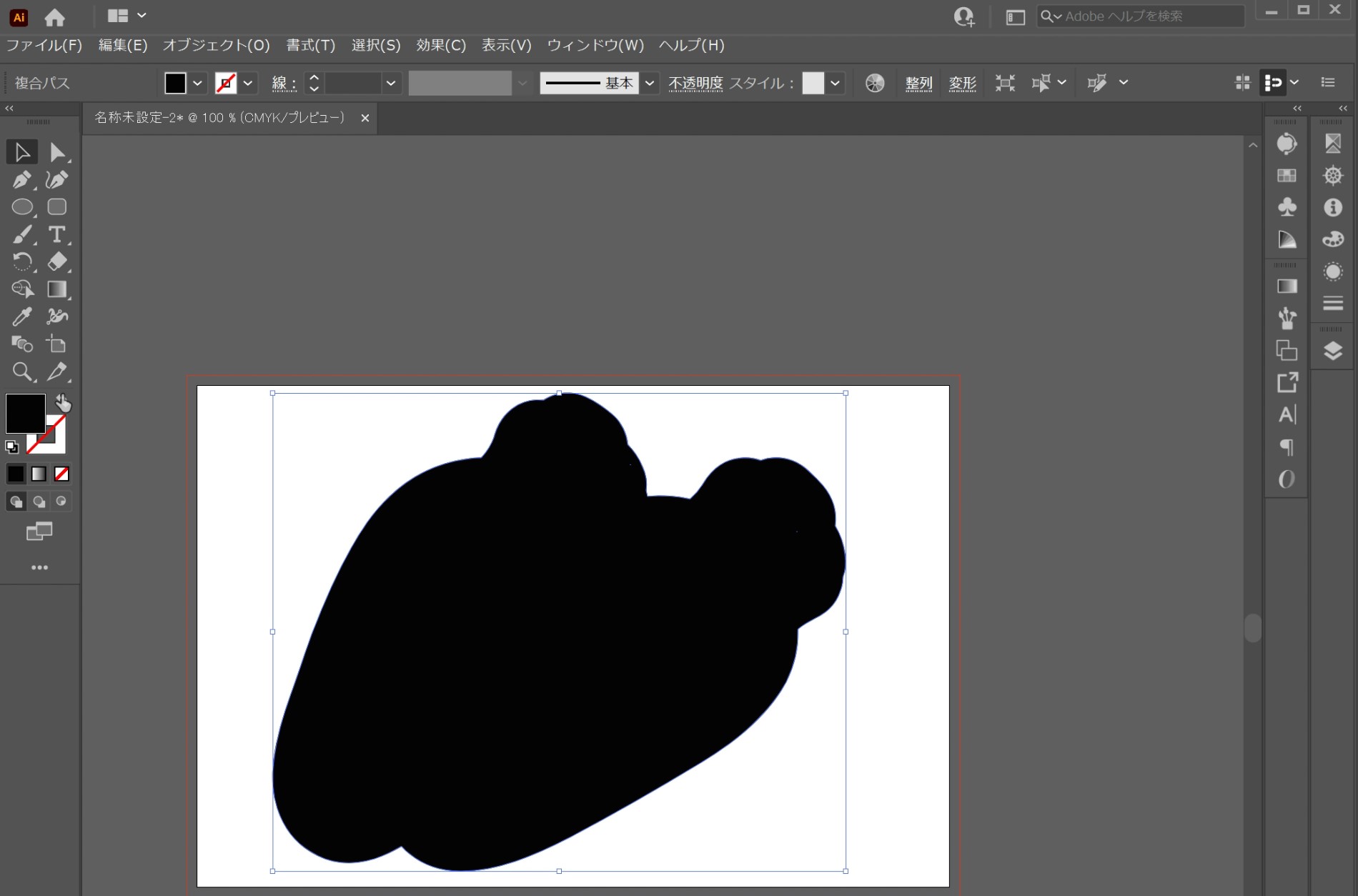
10.「オブジェクト > パス > パスのアウトライン」をクリックし、パスをアウトライン化し、 中の抜かれた部分を削除します。

11. 塗りと線の色を反対にすると、 カットラインの出来上がりです。

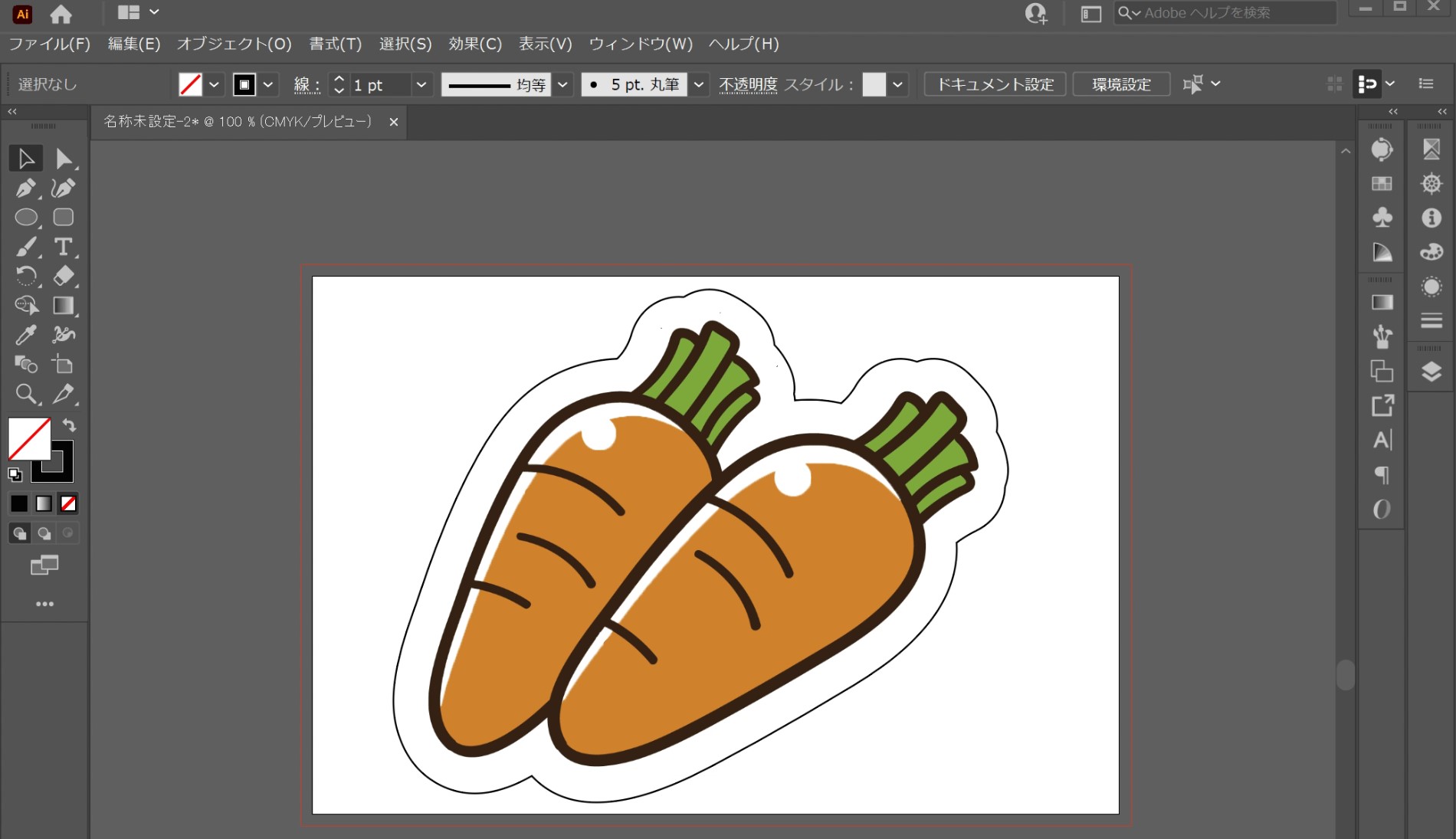
12.デザインを表示させたら完成です。

方法2:「ペンツール」を使った方法
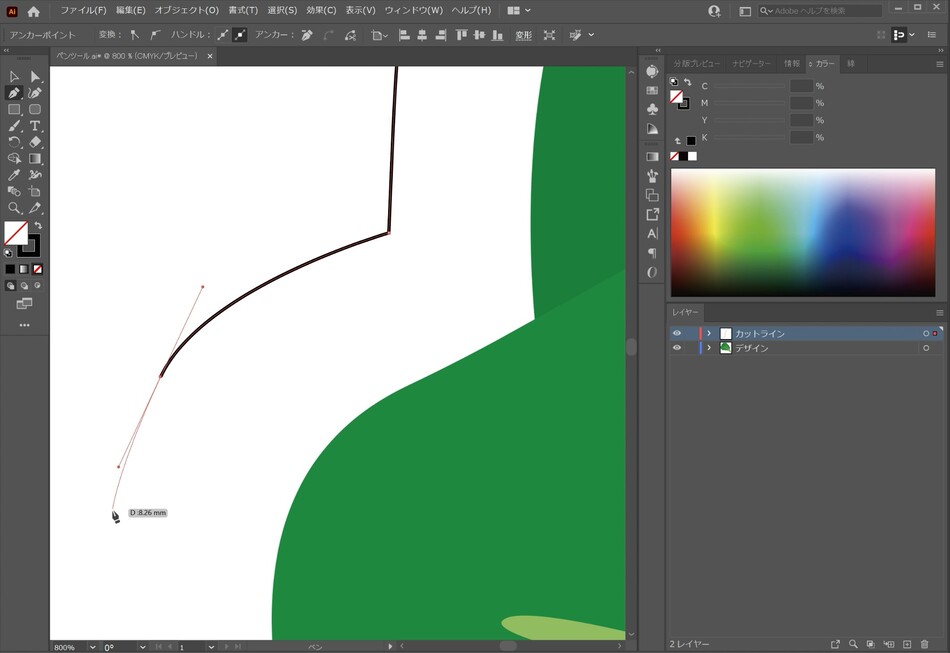
1.画像トレースと同様に、レイヤーはデザインとは別で「カットライン」を作成し、ペンツールでイラストの周りを囲んでいきます。
デザイン部分とカットラインは3mm以上空く必要があるので、イラストに近付きすぎないよう気を付けましょう。

2.全体を囲んで、クローズパスにします。

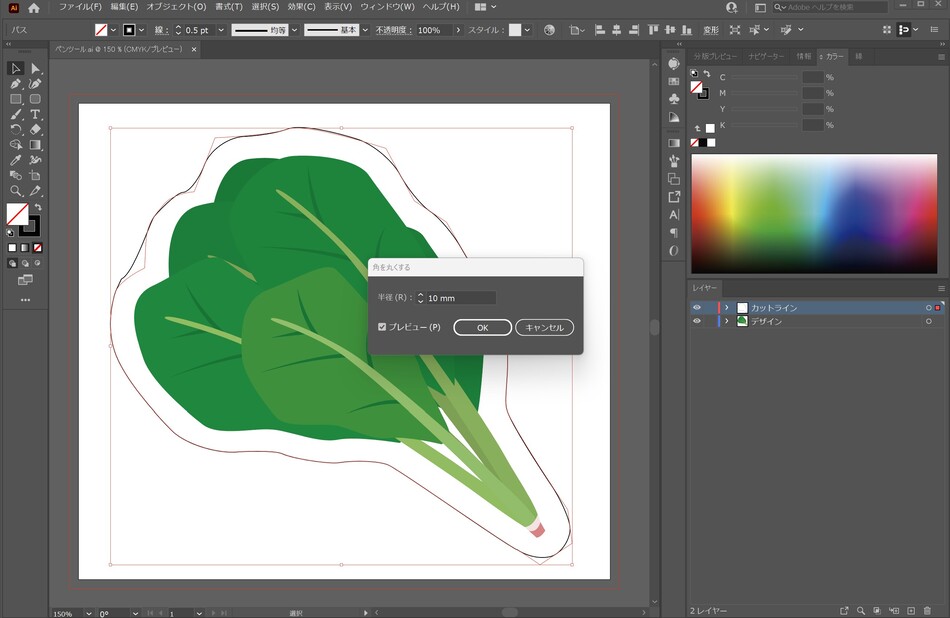
3.(カクカクしている部分がある場合は)
「効果 > ラスタライズ > 角を丸くする」 をクリックすると 、丸みのある線になります。

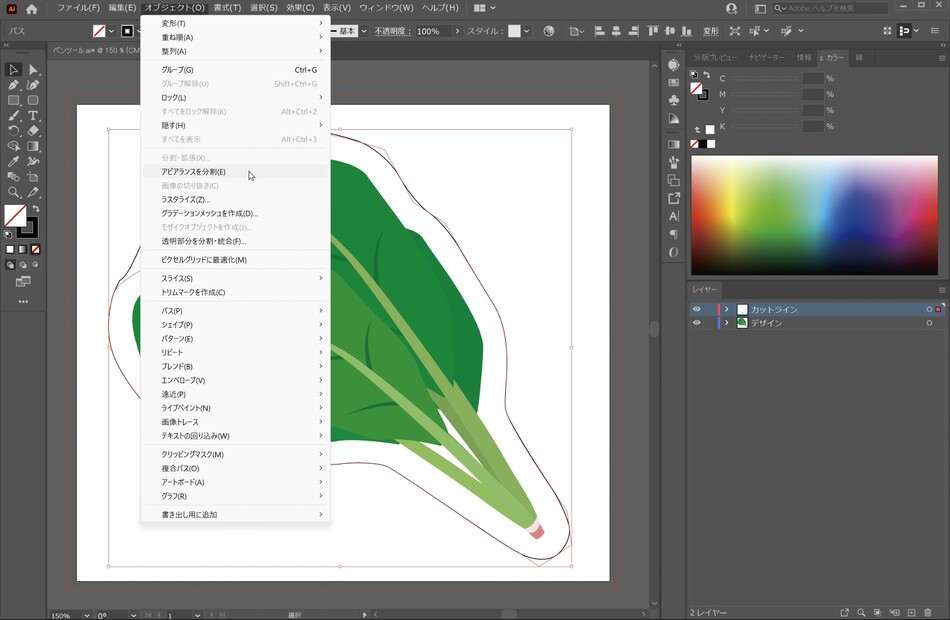
4.「オブジェクト > アピアランスを分離」をクリックし、線をパス化します。

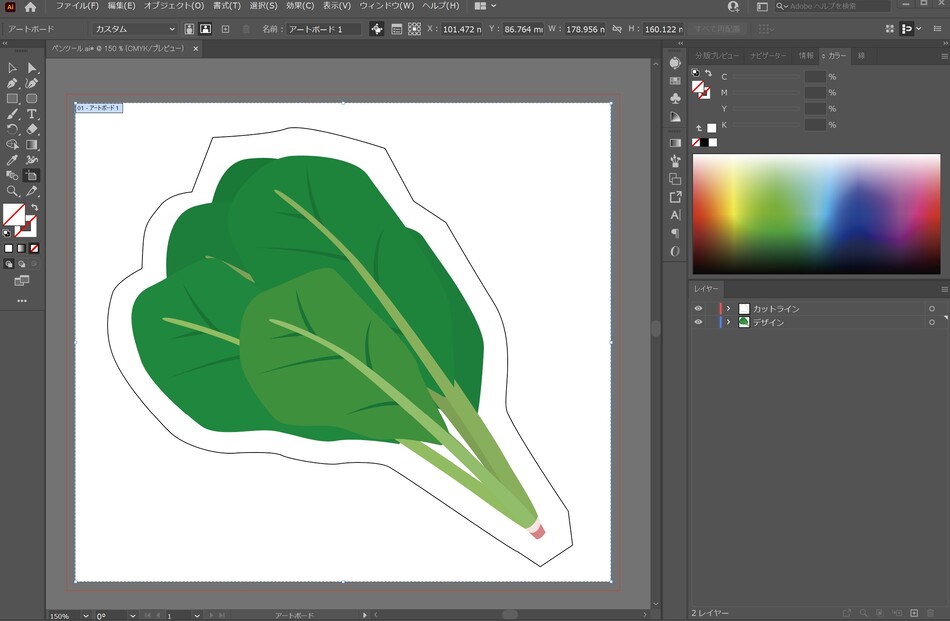
5.これで完成です。